Faire apparaitre la suite d'un texte caché
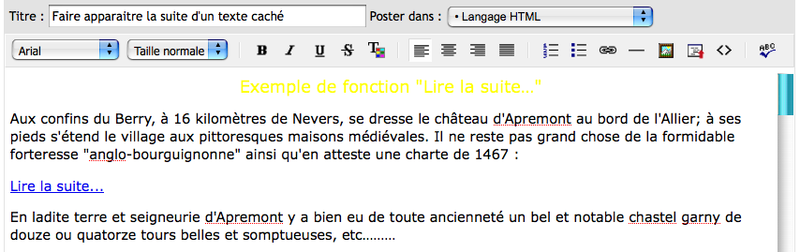
Exemple de fonction "Lire la suite…"
Aux confins du Berry, à 16 kilomètres de Nevers, se dresse le château d'Apremont au bord de l'Allier; à ses pieds s'étend le village aux pittoresques maisons médiévales. Il ne reste pas grand chose de la formidable forteresse "anglo-bourguignonne" ainsi qu'en atteste une charte de 1467 :
°°°0°°°
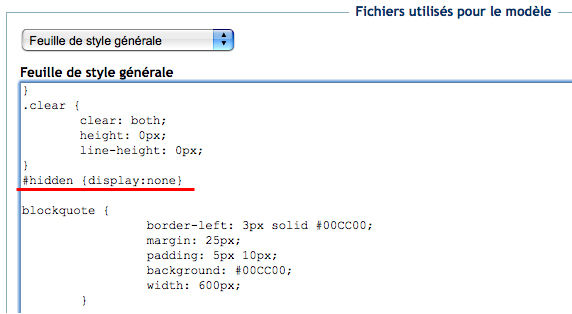
Pour obtenir ce résultat, commencez par ouvrir la feuille de style et collez tout en bas le code suivant :
#hidden {display:none}
Comme ceci :

Ouvrez un Nouveau message et écrivez votre texte comme d'habitude et passez le en mode HTML ![]()
Puis collez le code suivant au tout début de votre texte avant la première lettre.
<script ="type/css">
#hidden {display:none}
</script>
Ensuite, A l'endroit où vous voulez que le "Lire la suite" apparaisse, collez le code suivant :
<p><a href="#nogo" onclick="document.getElementById('hidden').style.display = 'block';
this.style.display = 'none';">Lire la suite...</a></p>
Puis ajoutez ce code devant la première lettre du texte à cachez :
<p id="hidden">
Et pour finir vérifiez qu'il y a bien cette balise </p> à la fin de votre texte.
Votre message en mode HTLM doit ressembler à ça :
(Les codes en rouge et le texte en jaune)

Entre ces 2 balises : <p id="hidden"> </p> Il ne doit pas y avoir de balise <p> et </p>.
Vous devez les remplacer par <br> et </br> pour faire vos retours à la ligne.
Lorsque vous repassez en Mode texte, la suite de votre message apparait, mais lorsque vous publiez le message, elle ne sera plus visible...

Si vous voulez mettre plusieurs "Lire la suite" sur la même page, vous devez mettre un #hidden différent par texte : #hidden1, #hidden2, #hidden3
Que vous devez ajouter dans la feuille de style comme pour le premier.

/image%2F1244621%2F20240412%2Fob_898be9_banniere-blog-jardinoscope.jpg)



/http%3A%2F%2Fstorage.canalblog.com%2F28%2F55%2F125452%2F91976890_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F09%2F39%2F125452%2F91979666_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F81%2F61%2F125452%2F91979631_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F56%2F18%2F125452%2F91976840_o.jpg)
/image%2F1244621%2F20240304%2Fob_f16c76_patrick.jpg)
/image%2F1244621%2F20240402%2Fob_e615ca_logo-2006.jpg)
/image%2F1244621%2F20240406%2Fob_d71e85_index-des-albums.png)